مقدمة إلى GraphQL وكيف تعمل؟
جدول المحتويات
GraphQL هي لغة الاستعلام الجديدة تم اصدارها من قبل Facebook، والتي تقوم بجلب بيانات التطبيق بطريقة موحدة.
إذا كنت أحد مطوري جافا سكريبت، فمن المحتمل أنك سمعت عن GraphQL، لكنك مازلت بطور التفكير في الإنتقال إليه أو تعلمه.
تابع معنا ما هو GraphQL ؟ وما هي ميزاته ؟
ما هو GraphQL؟
GraphQL هي معيار جديد لواجهة برمجة التطبيقات يوفر بديلاً أكثر كفاءة وقوة ومرونة لـ REST.
تم تطويره وفتحه بواسطة Facebook ويتم صيانته الآن من قبل مجتمع كبير من الشركات والأفراد من جميع أنحاء العالم.
أصبحت واجهات برمجة التطبيقات (API) في كل مكان داخل البنى التحتية للبرامج.
باختصار، مهمة API، هي تحديد كيف يمكن للعميل تحميل البيانات من الخادم.
هي ليست لغة استعلام بديل عن ال SQL حيث أنها لا تتعامل مع قواعد البيانات بشكل مباشر وإنما بديل عن REST API. توفر الية سهلة للتخاطب مع مكونات البرنامج الخلفية Backend.
اقرأ أيضاً: ماهو نموذج DevOps؟ دليل المبتدئين لفهم DevOps لعام 2020
لماذا تم صنعها؟
- تم تصميم GraphQL لحل أكبر عيوب واجهات برمجة التطبيقات التي تشبه REST.
- GraphQL ليست لغة استعلام قاعدة بيانات مثل SQL، إنها لغة استعلام لطبقة تطبيق يمكنك استخدامها مع أي خلفية – SQL و MongoDB و Redis وما إلى ذلك.
- تمنح العملاء القدرة على طلب ما يحتاجون إليه بالضبط وليس أكثر من ذلك.
- تسهل تطوير واجهات برمجة التطبيقات بمرور الوقت.
- تمكين أدوات المطور القوية.
شعار GraphQL، أطلب ما تحتاج،احصل على ذلك بالضبط
أرسل استعلام GraphQL إلى واجهة برمجة التطبيقات الخاصة بك واحصل على ما تحتاجه بالضبط، لا أكثر ولا أقل.
تعرض استعلامات graphQL دائماً نتائج يمكن التنبؤ بها.
التطبيقات التي تستخدم graphQL سريعة ومستقرة لأنها تتحكم في البيانات التي تحصل عليها، وليس الخادم من يتحكم.
مفهوم خاطئ، ليست قاعدة بيانات
غالباً ما يتم الخلط بين GraphQL وكونها تقنية قواعد بيانات.
هذا مفهوم خاطئ، GraphQL هي لغة استعلام لواجهات برمجة التطبيقات – وليس قواعد البيانات.
وبهذا المعنى، فهي قاعدة بيانات محايدة ويمكن استخدامها بشكل فعال في أي سياق يتم فيه استخدام واجهة برمجة التطبيقات.
حيث تتيح GraphQL في جوهرها إمكانية جلب البيانات التعريفية حيث يمكن للعميل تحديد البيانات التي يحتاجها بالضبط من واجهة برمجة التطبيقات.
GraphQL مقابل REST
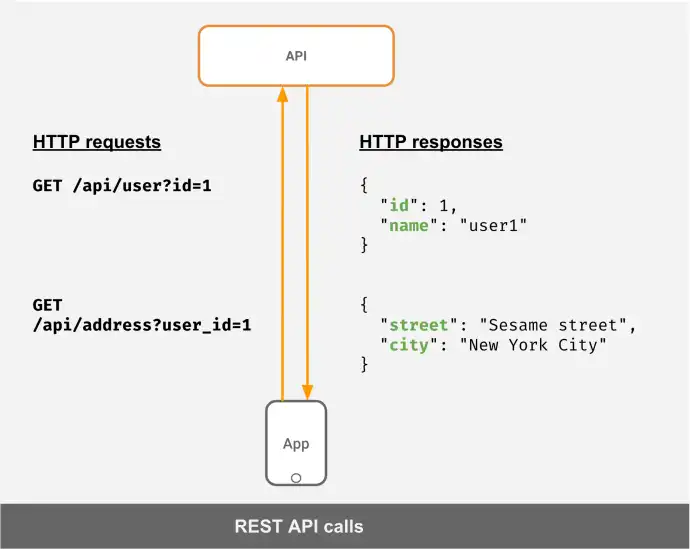
لنفترض أن لديك واجهة برمجة تطبيقات لجلب ملف تعريف المستخدم وعنوانه. في سيناريو REST النموذجي، هذا ما سيبدو عليه الطلب / الاستجابة:
GraphQL مقابل REST
إذا كان خادم واجهة برمجة التطبيقات (API) الخاص بك هو خادم GraphQL فهذا هو الشكل الذي ستبدو عليه استدعاءات واجهة برمجة التطبيقات:

GraphQL مقابل REST
يمكنك أن ترى أن استجابة JSON مختلفة بالنسبة “لطلبات البحث” المختلفة التي يرسلها العميل.
اقرأ أيضاً: ما هي تقنية جام ستاك (JAMstack) ؟
كيف نفكر مع GraphQL
نحن نغير طريقة تفكيرنا في استدعاءات API.
بدلاً من إجراء استدعاءات مختلفة لواجهة برمجة التطبيقات لعناوين URL مختلفة لجلب البيانات، فإننا نجري استعلامات مخصصة إلى “نقطة نهاية عنوان URL واحدة” تعرض البيانات بناءً على الاستعلام.
- بدلاً من الحصول على مورد، يمكنك (نشر – POST) استعلاماً يصف البيانات التي تريدها.
- أنت تفكر في البيانات التي تعرضها واجهة برمجة التطبيقات الخاصة بك على أنها (رسم بياني)، وهذا يسمح لك بإجراء استعلامات لجلب أجزاء (ذات صلة) من البيانات في لقطة واحدة.
في المثال أعلاه، يمكنك جلب المستخدم وعنوان المستخدم (ككائن JSON متداخل) في نفس استدعاء واجهة برمجة التطبيقات، بدلاً من إجراء استدعائين لواجهة برمجة التطبيقات. - يحتوي (الاستعلام – query) الذي ترسله كبيانات في طلب POST على بنية وبناء جملة. هذه “اللغة” تسمى GraphQL.
كما ترى في المثال أعلاه، تبدو استعلامات GraphQL أنيقة جدًا وسهلة القراءة.
هذا لأن الاستعلام هو “شكل” بيانات JSON النهائية التي تريدها.
هذا أحد الأسباب الرئيسية التي تجعل العمل مع GraphQL ممتعًا!
اقرأ أيضاً: ما هو اطار عمل GatsbyJS ؟
ما هي فوئد وميزات GraphQL
هناك العديد من الفوائد والميزات التي تجعلك تفكر في استعمال GraphQL. منها:
التقليل من جلب البيانات – Avoid over-fetching
أنت تتجنب وتقلل من جلب بيانات أكثر مما تحتاج لأنه يمكنك تحديد الحقول التي تحتاجها بالضبط.
منع مكالمات API المتعددة
في حالة احتياجك إلى مزيد من البيانات، يمكنك أيضًا تجنب إجراء مكالمات متعددة إلى API الخاص بك.
في الحالة المذكورة أعلاه، لا تحتاج إلى إجراء استدعائي API لجلب المستخدم والعنوان بشكل منفصل.
تواصل أقل مع مطوري واجهة برمجة التطبيقات
في بعض الأحيان لجلب البيانات الدقيقة التي تحتاجها، خاصة إذا كنت بحاجة إلى جلب المزيد من البيانات وتريد تجنب مكالمات API متعددة، ستحتاج إلى مطالبة مطوري واجهة برمجة التطبيقات لديك ببناء واجهة برمجة تطبيقات جديدة.
مع GraphQL، يكون عملك مستقلاً عن فريق API. هذا يسمح لك بالعمل بشكل أسرع على تطبيقك.
التوثيق الذاتي
تتوافق كل واجهة برمجة تطبيقات لـ GraphQL مع (المخطط – schema) وهو نموذج بيانات الرسم البياني وأنواع الاستعلامات التي يمكن للعميل إجراؤها.
يسمح ذلك للمجتمع ببناء الكثير من الأدوات الرائعة لاستكشاف وتصور واجهة برمجة التطبيقات الخاصة بك أو إنشاء مكونات إضافية.
احصل على العديد من الموارد في طلب واحد
لا تصل استعلامات GraphQL إلى خصائص مورد واحد فحسب، بل تتبع أيضاً المراجع الموجودة بينها بسلاسة.
بينما تتطلب واجهات برمجة تطبيقات REST النموذجية التحميل من عناوين URL متعددة، تحصل واجهات برمجة تطبيقات GraphQL على جميع البيانات التي يحتاجها تطبيقك في طلب واحد. ي
مكن أن تكون التطبيقات التي تستخدم GraphQL سريعة حتى مع بطء اتصالات شبكة الهاتف المحمول.
تحرك أسرع مع أدوات مطور قوية
تعرف بالضبط على البيانات التي يمكنك طلبها من واجهة برمجة التطبيقات الخاصة بك دون مغادرة المحرر الخاص بك، وقم بتمييز المشكلات المحتملة قبل إرسال استعلام، واستفد من ذكاء الكود المحسن.
تجعل GraphQL من السهل إنشاء أدوات قوية مثل graphiQL من خلال الاستفادة من نظام نوع واجهة برمجة التطبيقات.
غالبا يكون رابط الوصول لمحرر graphiQL
http://localhost:8000/___graphql
أين يمكن تعلم GraphQL ؟
يوجد العديد من الدورات التدريبة التي تعلمك GraphQL، وتساعدك في بداية طريقك. منها:
Exploring GraphQL
تعرف واستكشف GraphQL، وكيف تبدأ بها من خلال هذه الدورة على Edx.
يمكنك التسجيل من هنا.
البرنامج التعليمي الكامل لGraphQL
برنامج تعليمي مجاني ومفتوح المصدر لتعلم كل ما يتعلق بـ graphiQL للانتقال من الصفر إلى الإحتراف.
يمكنك التسجيل من هنا.
أيضاً برنامج تعليمي للمبتدئين رائع الصورة الكاملة ل GraphQL.
ومجموعة من المساقات الموجدة على موقع SkillShare.
من يستخدم GraphQL اليوم؟
تم تشغيل تطبيقات Facebook للجوال بواسطة GraphQL منذ عام 2012.
تم فتح مواصفات GraphQL في عام 2015 وهي متاحة الآن في العديد من البيئات وتستخدمها فرق من جميع الأحجام.
مثل:
- Gitgub
- coursera
- Sopify
GraphQL تقنية جديد لواجهة برمجة التطبيقات، أسرع وأكثر قوة ومرونة ولا بد لك من متابعة التطورات والتقنيات الجديدة وتجربتها بنفسك.